HTML语法总结
本文最后更新于:2020年5月17日 晚上
概览:HTML的语法,基本结构、各种标签、实体、块元素与内联元素、元素属性,以及超链接、图片、列表、表格以及表单的写法。
预警:本文是我于2020年4月总结的 2018年7月我所学的 2016年的前端课程,简言之可能时效性比较差,可能落后于当今的技术,小心阅读~
前端课程链接:李立超 —— 尚硅谷_HTML&CSS核心基础
HTML的基本结构
1 | |
<!doctype html>是Html5的文档说明,放在文件的最上方,告诉浏览器网页的版本。<html>标签是根标签,一个页面有且只能有一对根标签,并且几乎一切内容都应该在这对标签之中。根标签中包含两个子标签<head>和<body>.<head>标签头部标签,其内的一切内容都不能在页面中看到。常用来设定一些信息,让浏览器查看,常包含<title>标签。<meta charset="utf-8"/>meta用来设置网页的元数据,上述例子表示网页编写采用的字符集是UTF-8.UTF-8: 万国码,一般网页编写采用的编码。当然也要保证HTML文件本身也是UTF-8格式的。<title>网页的标题标签,其内容会出现在网页的标题栏上。<body>网页的主体标签,用于设置网页的主体内容,所有可见的内容都应该存放于<body>中。<h1>标题标签,共有6级标签,h1h6,由大到小,常用h1h3.<p>段落标签,表示内容的一个自然段,默认独占一行。<!-- 注释 -->HTML的注释格式,可占据多行。
HTML一些基础知识点
- HTML不区分大小写,
<head>与<HEAD>解析效果相同。 - HTML注释不能嵌套。
- HTML标签大致有两种,一种成对出现,例如
<html>和</html>,后面的标签多加一个反斜杠;另一种是自结束标签,即这个标签只写一个即可,例如<br/>。 - HTML标签要尽可能地完整,要么成对标签,要么自结束标签,浏览器会尽最大努力解析网页,尽可能修正网页中不规范或者错误的地方。
- HTML标签可以嵌套,但是不能交叉嵌套,例如:
<p> 你好<strong>啊</p></strong>这样就是错误的。 - HTML标签中的可以添加其他的属性,要求属性必须有值,值必须要加引号(单引、双引皆可)。例如:图片标签
<img src = "1.png" />
HTML常用简单标签
| 标签 | 作用 |
|---|---|
<center> <center/> |
内容居中 |
<br /> |
换行 |
<hr /> |
水平线 |
<strong> </strong> |
文本加粗 |
<em> </em> |
文本斜体 |
<sup> </sup> |
上标 |
<sub> </sub> |
下标 |
<ins> </ins> |
文本加上下划线 |
<del> </del> |
文本加上删除线 |
HTML 实体
在HTML中<与>这样的字符是不能直接表示的,需要使用特殊符号表示,这就是实体。
| 符号 | 实体 |
|---|---|
< |
< |
> |
> |
| 空格 | |
| 版权符号 | © |
HTML 块元素与内联元素
- 一个块元素独占一行,无论它会有多少内容。
- 而内联元素则只占据自身大小的地方。
- 常见的块元素有:
<div>、<p>、<h1>、<ul>、<li>标签。 div标签主要用来对页面的元素进行布局。p标签不可以包含其他的块元素,包括其本身。- 常见的内联元素有:
<a>、<img>、<span>。 span标签常用来选择文字,然后为文字设置样式,无任何语义。a标签中可以包含任意元素,除了它本身。- 一般情况下只使用块元素包含内联元素,而不会使用内联元素包含块元素。
HTML 元素属性
可以给HTML中的元素设置属性,常见的有id属性,class属性,title属性.
设置属性格式:
1 | |
- 多个属性之间使用空格隔开即可。
- 属性必须有值,是以
属性名 = "属性值"这样的形式。 - id属性是标签的唯一标识符,同一页面内标签的id不能重复。
- class属性允许重复,拥有相同class属性值的元素可以称之为同一组元素。
- 同一个元素可以设置多个class属性值,使用空格隔开即可。
- title属性可以添加给任何标签,当鼠标移动至该标签时,会显示title的值。
HTML 超链接
超链接可以从一个页面跳转到另一个页面。
用法:
1 | |
- href:指向链接跳转的目标地址,可以写相对路径,也可以写完整的地址。
- 当写成
href = "#"时,点击链接会自动跳转到页面顶部。 - href也可以写成
#加上某一个标签的id的值,例如href = "#id的名字",这样点击时就会跳转到id的位置处。
- 当写成
- target:用来指定打开超链接的位置。
_self:在当前窗口内打开_blank:在新的窗口内打开
- a标签内可以包含任意标签,除了它本身!
HTML 图片
HTML插入图片使用<img>标签,此标签是一个自结束标签。
用法:
1 | |
- src:设置外部图片的路径,常使用相对路径,即相对当前资源所在目录的位置。
- alt:图片的描述内容,可不写。
- width:修改图片的显示宽度,一般用px(像素)做单位。
- height:修改图片的显示高度
- 注意:如果宽度高度只设置一个的话,另一个会跟随着等比例缩放。
HTML 列表
无序列表
使用<ul> </ul>来来创建一个无序列表。
在ul标签内使用<li> </li>创建一个列表项。
ul属性type来调节列表的符号:disc(实心圆,默认值)、square(方块)、circle(圆圈)。
有序列表
使用<ol> </ol>来来创建一个有序列表。
在ol标签内使用<li> </li>创建一个列表项。
ol属性type来调节列表的符号:1(数字,默认值)、a/A(小/大写字母)、i/I(小/大写罗马数字)。
定义列表
使用<dl> </dl>来来创建一个有序列表,其内包含两个子标签dt和dd。
<dt> </dt>:指被定义的内容
<dd> </dd>:对定义内容的描述
1 | |
执行结果:

HTML 表格
使用<table> </table>来创建表格。
<tr> </tr>写在table标签中,用来表示表格中的一行,有几个tr就有几行。
<td> </td>写在tr标签中,用来表示一行中的单元格,有几个td就有几个单元格。
<th> </th>写在tr标签中,表示表头,用法和td一样,只是其内的文字默认加粗居中。
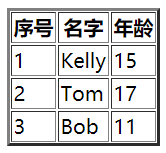
1 | |
- 若
table标签中不加属性border,则表格无边框,border表示宽度。
执行结果:

HTML 表单
可以使用<form> </form>标签来创建一个空表单,其内容还需要使用其他标签添加。
form标签常需要设置action属性,表示服务器的地址。- 还需要设置
method属性,method="post"可设置POST或者GET。- get方法将表单的输入信息作为查询字符附加在action指定的地址后传送到服务器,会在浏览器地址栏以明文形式显示出来,且对数据的长度有限制。
- post方法将表单中用户的数据进行包装,按照HTTP传输协议中的post方式传送到服务器,且对数据长度没有什么限制,目前大多采用这种方式。
常用<input />标签来创建各种文本框以及提交按钮。
input标签时自结束标签,且是一个内联元素。- 需要设置
name属性,name的值表示这个表单项提交给服务器的内容的名字。 input标签可以设置type属性的值,从而形成不同的样式。input标签可以设置value属性的值,将会作为文本框的默认值显示。type = "text"来创建一个文本框。type = "password"来创建一个密码框,密码默认使用星号代替。type = "submit"来创建一个提交按钮。type = "radio"来创建一个单选框,同一组单选框的name属性值相同,且必须指定value值,而属性checked="checked"则表示默认被选中。type = "checkbox"来创建多选框,同样使用name属性来分组区分,并且还必须指定value值,而属性checked="checked"则表示默认被选中。
- 可使用
<select> </select>来创建下拉列表,要指定name属性。- 使用
<option></option>来创建列表项,列表项要指定value属性,属性selected="selected"则表示默认被选中。
- 使用
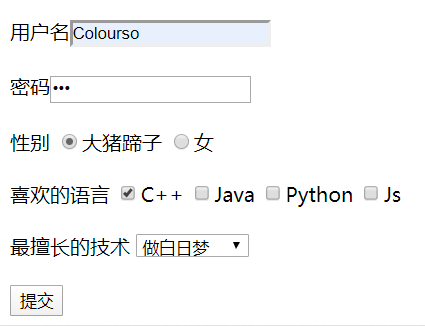
1 | |
执行效果:

点击体检按钮的浏览器的跳转结果(原谅我的中文路径)
- 如果不写
method = "post",数据都是明文,如下形式:
1 | |
- 写上
method = "post",如下:
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!