CSS语法总结
本文最后更新于:2020年5月17日 晚上
概览:CSS的语法,使用方式,各种选择器,伪类与伪元素,字体、文本与背景样式设置,以及盒模型相关知识点。
预警:本文是我于2020年5月总结的 2018年7月我所学的 2016年的前端课程,简言之可能时效性比较差,可能落后于当今的技术,小心阅读~
前端课程链接:李立超 —— 尚硅谷_HTML&CSS核心基础
CSS
CSS —— 层叠样式表,可对网页进行装饰。
在前端中,HTML负责结构,CSS负责表现,JS则负责行为。
CSS使用方式
1.内联样式|嵌入式样式(不推荐)
直接将CSS样式写在标签的style属性中。
- 内联样式只对当前元素的内容起作用,不方便复用。
- 这样导致结构与表现耦合,不方便后期维护。
1 | |
2.内部样式表
将CSS样式表写在HTML文件的head标签中,然后通过CSS选择器来选中指定元素。
1 | |
3.外部样式表(推荐)
将CSS样式表写在外部文件.css之中,然后在HTML的head标签中使用<link />标签来引入到当前页面。
- 将CSS样式统一编写到外部的样式表中,完全使结构与表现分离,使样式表可以在不同的页面中使用。
- 最大限度的可以使样式进行复用,可以利用浏览器的缓存,加快用户访问的速度,提高用户的体验。
1 | |
4.优先级顺序
由高到低:
- 内联样式
- 内部样式表
- 外部样式表
- 浏览器默认样式
CSS语法
注释:/* */
CSS的基本语法由选择器和声明块两部分组成。
- 选择器:用来指定页面中的元素,然后将会把声明块里的声明样式作用到该元素上。
- 声明块:紧跟在选择器之后,使用一对大括号
{}括起来,内容是名值对的形式,名值之间使用冒号:链接,多个名值对间使用分号;分隔。
1 | |
- 如果采用内部样式表的方式,则
<style> </style>中的内容属于CSS所有。不允许写html中的内容,包括html的注释<!-- -->. - CSS规定,如果属性名称是两个或者两个以上的单词组成时,单词之间用
-隔开,例如背景颜色:background-color。
常见选择器
id选择器
通过id属性值来选中元素。
语法:#idname{}
1 | |
class选择器
通过class来选择一组元素。
语法: .classname{ }
1 | |
通配选择器
选择页面所有的元素。
语法:*{}
1 | |
并集选择器
可同时选择多个元素。
语法:选择器1,选择器2,选择器n{}
1 | |
复合选择器(交集选择器)
选择同时满足几个选择器的元素。
语法: 选择器1选择器2选择器3 { } 。中间无空格和其他符号。
1 | |
后代元素选择器
选中指定元素的后代元素。
语法:祖先元素 后代元素{}。中间使用空格隔开,后代元素可以写多个,使用空格隔开。
- 注意是元素,而非选择器!
- 但是可以使用id选择器代替元素。
1 | |
子元素选择器
选中指定父元素的指定子元素
语法:祖先元素 > 后代元素.
1 | |
兄弟元素选择器
- 可以选定指定元素后面紧挨的兄弟元素。
语法:前一个元素 + 后一个元素{}
- 选中指定元素身后所有的同一种兄弟元素。
语法:前一个元素 ~ 后边所有{}
1 | |
选择器的优先级
当多个选择器发生冲突时,根据优先级来选择设置样式。
从高到低依次是:
- 内联样式即嵌入式样式
- id选择器
- 类与伪类
- 元素选择器
- 通配选择器
伪元素与伪类
伪类专门用来表示一种特殊的状态。如:访问过的超链接。如获取焦点的文本框。用伪类可以为这些特殊元素设置特殊的状态。
有时候,你需要选择本身没有标签,但是仍然易于识别的网页部位,比如段落首行或鼠标滑过的连接。CSS为他们提供一些选择器:伪类和伪元素。
链接的四个伪类
- 正常链接:
a:link - 访问过的链接:
a:visited - 鼠标滑过的链接:
a:hover - 正在点击的链接:
a:active
注意:
visited由于涉及隐私,只能够修改字体颜色。hover和active这两个也可以给其他元素使用。比如p标签。- 这四个伪类的优先级是相同的,但一般按照上面的次序写,否则
link与visited这两个伪类会覆盖两外两个元素。active也会覆盖掉hover。
否定伪类
可以从已经选中的元素中剔除某些元素。
语法::not(选择器)
1 | |
其他伪类
input:focus{}——获取焦点p::selection{ }——为选中的文字设置样式。额外注意是有两个冒号。但是在火狐中不太好用,火狐使用-moz-selection,建议都写上。
伪元素
使用伪元素来表示元素的一些特殊位置。
p:first-letter{}:表示p中的第一个字p:first-line{}:表示第一行before与after表示元素的最前边与最后边。- 例如
<p>Hello</p>中before指p标签与H之间的位置。 before与after使用时要结合content添加一些元素,并且content添加的文本内容一般无法被鼠标选中。
- 例如
1 | |
字体样式设置

字体属性简写
即一次同时设置多个字体样式。
语法:font: 加粗 斜体 小型大写 大小/行高 字体。
- 加粗 斜体 小型大写这几个顺序无所谓,也可以不写。
- 但是大小与字体必须要写且写到最后两个!
1 | |
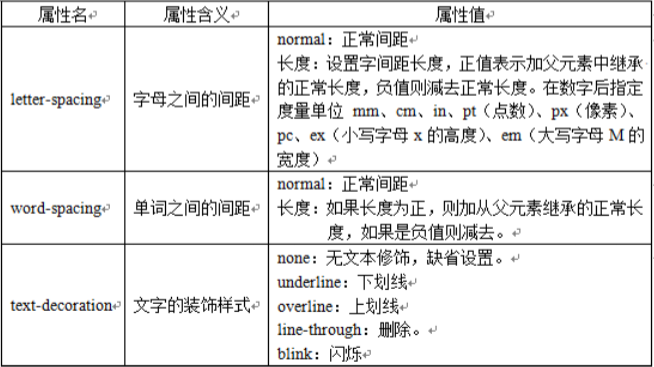
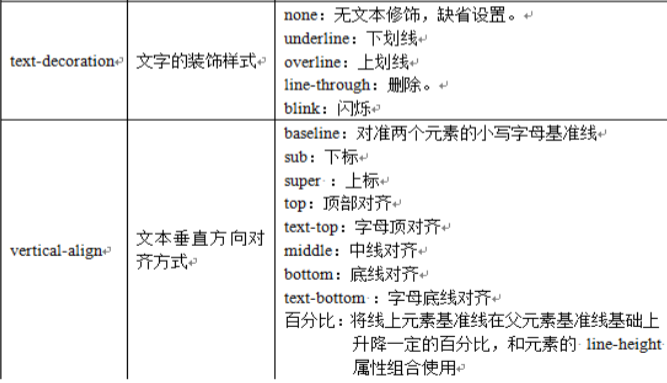
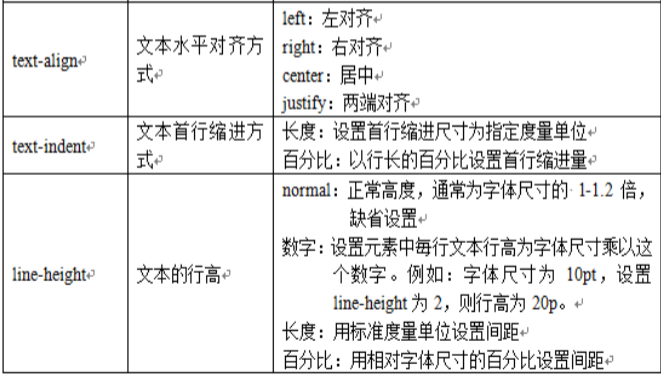
文本样式设置



背景样式设置

背景简写属性
- 这里的简写没有任何顺序或者数量要求。即顺序随意,不写就使用默认值。
1 | |
透明 opacity
用于设置元素的透明背景。
需要指定一个0-1之间的值,0表示完全透明,1表示完全不透明,0.5表示半透明。
- opacity属性在IE8以下的浏览器中不支持。
1 | |
盒子模型
CSS处理网页时,它认为每个元素都包含在一个不可见的盒子里。我们只需要将相应的盒子摆放到网页中相应的位置即可完成网页的布局。
盒子模型包含四部分:
- 内容区(content)
- 内边距(padding)
- 边框(border)
- 外边距(margin)
内容区 content
内容区指的是盒子中放置内容的区域,也就是元素中的文本内容,子元素都是存在于内容区中的。
如果没有为元素设置内边距和边框,则内容区大小默认和盒子大小是一致的。
通过width和height两个属性可以设置内容区的大小,而不是整个盒子的大小。
整个盒子可见框的大小由内容区、内边距和边框共同决定。
width和height属性只适用于块元素。
边框 border
边框是元素可见框的最外部。
边框三个必备属性:宽度border-width 、颜色border-color 、样式border-style。
大部分浏览器的边框设置中宽度与颜色都有默认值,而style的默认值为none(无边框)。
内边距 padding
内边距指的就是元素内容区与边框以内的空间。
默认情况下width和height不包含padding的大小。
元素的背景会延伸到内边距。
外边距 margin
外边距是元素边框与周围元素相距的空间
外边距也可以设置成为负值,元素向相反的方向移动。
清除浏览器的默认样式
浏览器会为很多元素默认设置了一些默认的margin和padding。
1 | |
内联元素的盒子模型
内容区:内联元素不能设置width和height。
内边距:内联元素可以设置水平方向的内边距。
- 对于垂直方向上的内边距,可以设置,但不会影响布局。数值过大只会覆盖掉其他元素
边框:内联元素可以设置边框,但是垂直的边框不会影响到页面的布局。
- 外边距:内联元素支持水平方向的外边距。对于竖直方向的外边距不支持。
display
作用:可以将元素设置为块元素或者内联元素等。
一个块元素独占一行。而一个内联元素只占它内容对应的空间。并且一个内联元素不能设置宽高。
- inline:将一个元素作为内联元素显示。
- block:作为块元素显示。
- inline-block:转换成行内块元素,既可以设置宽高,又不会独占一行。
- none:不显示元素,且元素不会在页面中占据位置。
1 | |
visibility
作用:设置元素的可见状态。
- visible:默认值,显示。
- hidden:隐藏,不显示,但位置会保留在页面中。
1 | |
overflow
作用:设置父元素如何处理溢出的内容。
子元素默认存在于父元素内容区,如果子元素大小超过了父元素的内容区,就会发生溢出。
- visible:默认值,不对溢出内容做处理,元素会在父元素以外显示。
- hidden:溢出内容会被修剪,不显示。
- scroll:为父元素添加滚动条,且不论是否溢出,都会添加水平与垂直方向的滚动条。
- auto:根据需求自动添加滚动条。
文档流
文档流指的是文档中可现实的对象在排列时所占用的位置。
将窗体自上而下分成一行行,并在每行中按从左至右的顺序排 放元素,即为文档流。
也就是说在文档流中元素默认会紧贴到上一个元素的右边,如果右边不足以放下元素,元素则会另起一行,在新的一行中继续从左至右摆放。
这样一来每一个块元素都会另起一行,那么我们如果想在文档流中进行布局就会变得比较麻烦。
块元素:
- 独占一行,块元素会自上向下排列。
- 在文档流的默认宽度是父元素的100%
- 高度默认由内容撑开。
内联元素:
- 默认只占据自身大小,默认从左到右排列。
- 高度宽度都默认被内容撑开。
float
作用:使元素脱离原来的文档流,在父元素中浮动起来。
- none:默认值,默认在文档流中排列。
- left:向页面左侧浮动。
- right:向页面右侧浮动。
注意:
块级元素和行内元素都可以浮动,当一个行内元素浮动以后将会自动变为一个块级元素。
当一个块级元素浮动以后,宽度会默认被内容撑开,所以当漂浮一个块级元素时我们都会为其指定一个宽度。
浮动的元素不会覆盖住文字。文字会自动环绕在浮动元素的周围。所以可以通过浮动来设置文字环绕图片的效果。
当一个元素浮动以后,其下方的元素会上移。元素中的内容将会围绕在元素的周围。
浮动会使元素完全脱离文本流,也就是不再在文档中在占用位置。
元素设置浮动以后,会一直向上漂浮直到遇到父元素的边界或者其他浮动元素。
元素浮动以后即完全脱离文档流,这时不会再影响父元素的高度。也就是浮动元素不会撑开父元素。
浮动元素默认会变为块元素,即使设置display:inline以后其依然是个块元素。
1 | |
高度塌陷问题
当子元素浮动以后,子元素脱离文档流,不再撑起父元素的高度,引起塌陷,而父元素下的所有元素将会上移,导致页面布局混乱。
使用clear.
作用:清除浮动元素对当前元素的影响。
- none:默认值,不清除影响。
- left:清除左侧浮动元素对当前元素带来的影响
- right:清除右侧浮动元素对当前元素带来的影响
- both:清除两侧浮动元素对当前元素带来的影响
但单纯使用clear会在页面添加一个空白的多余结构,推荐结合after伪类解决高度塌陷问题。
TIPS:可将要选中的元素添加class=clearfix。
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!